…
流浪の青年海外協力隊員 t28-miya でございます。
…
Raspberry Pi Build 第4回目です。
もはや備忘録のような感じになってしまったこのコーナーですが、本日は Webサーバーの構築についてです。
…
使用したものは
Raspberry Pi B+ です。
基本的な実施事項としては
1. apache2 のインストール
2. apache2 の各種設定
ですが、基本的には apache2 をインストールし、apache2 を動作させるとWebサーバーとして動作します。
…
まずは、
1. apache2 のインストール
apache2をインストールします。
コマンドは
apt-get install apache2
です。
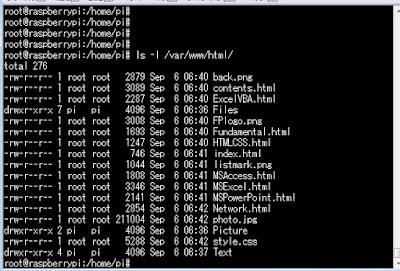
基本的には、apache2 をインストールして、デフォルトのドキュメントルートである /var/www/html配下に index.html ファイルなどを置くとwebサーバーとして動作させることができます。
ですが、必要ではないかと思われる設定について記しておきます。
2. apache2 の各種設定
ディレクトリ名のみでアクセスできるファイル名の指定に関する設定と、ドキュメントルートの変更方法について記します。
ディレクトリ名のみでアクセスできるファイル名の設定について、/etc/apache2/mods-available 配下にある dir.conf の中に設定項目があり、この設定内容を変更することによりファイル名をしていできます。
vi /etc/apache2/mods-available/dir.conf
<If Module mod_dir.c>の中にファイル名が設定されいます。
index.html index.php などおなじみのファイル名が設定されています。
次にドキュメントルートの設定ですが、/etc/apache2/sites-available 配下にある 000-default.conf に設定値があります。
vi /etc/apache2/sites-available/000-default.conf
DocumentRoot 書かれている部分に記載されているディレクトリがドキュメントルートです。
デフォルトの状態では /var/www/html です。必要があればこの部分を変えてあげましょう。
あとはドキュメントルートの中にindex.html などのファイルを入れてあげます。
教室で使っている、電子書籍を提供するためのWebサイトのファイルをいれました。
この状態でブラウザを立ち上げ、http://ラズパイのIPアドレス を打ってみると
サイトが表示されました。
うまく動作しないなと思ったら
/etc/init.d/apache2 restart
で再起動などをしてみてもいいかもしれません。
以上
またまた、備忘録のような内容でした。
もしよろしければ
ポチっとお願いします。
↓




0 件のコメント:
コメントを投稿